アクションRPGや操作項目の少ないRPGでは、セーブや道具といったメニューのみ使用するケースも多いです。ツクールで標準搭載されている、ボタンを押して一般的なメニューを開いてから操作するような形式だと、テンポが悪く、UIに課題がでるケースがあります。
商業作品やスマホ系のゲームなどを見ると、画面上に表示されるアイコンをタッチ操作することで、メニューや特定のアクションを実行するゲームも多々あります。

今回は、ツクールMVのタッチ・クリック機能を活かし、既存のメニューに頼らない、常時表示される簡易的アイコンをクリックすることで、特定のメニュー開くことができる独自メニューの作り方を解説します。アイコン素材と無料公開されているプラグインさえあれば再現できるので、簡易的な一例として活用して頂ければ幸いです。
なお、RPGツクールMVでの紹介になりますが、RPGツクールMZでもほぼ同じ手順で導入できます。
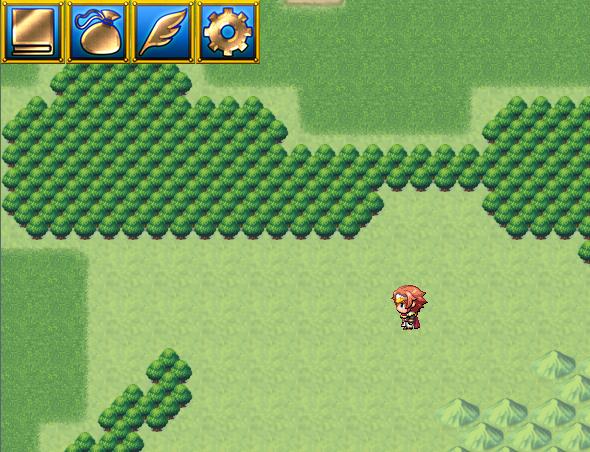
今回作っていくもの

今回は画面上に表示されたアイコンをクリックすると
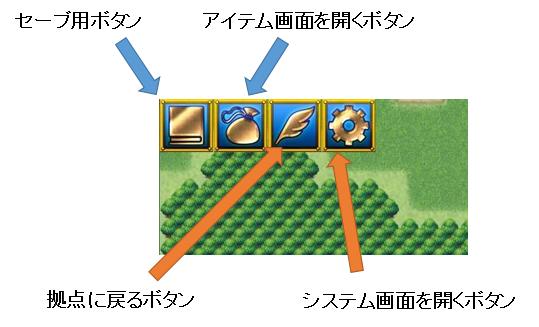
- セーブ画面が開く
- アイテム画面が開く
- 特定ポイントに移動できる機能を呼び寄せる
- 設定画面を開く
の4つを実装したいと思います。
動作サンプルをRPGアツマールに投稿しました。実際に動きを確認したい場合は、あわせてご確認頂ければ幸いです。
必要なもの
今回実装に必要なものは以下の通りです。
- メニュー用のアイコン
- ピクチャのボタン化プラグイン(トリアコンタンさん作成→DL)
*RPGツクールMZの方は、DLCの公式プラグインもしくは、MZ版のプラグインを使って下さい。
今回のサンプルでは、メニュー用のアイコンとして、ぴぽやさん作成の「ファンタジーゲーム向けアイコン素材1」を使っています。UIを強化する場合、アイコン素材を探して使うことで、グラフィカルなメニューにすることも可能です。もちろん、ツクールMVのアイコン画像を加工して、メニューに使う方法もオススメです。
メニュー用のアイコンはプロジェクトデータの「img」フォルダ内、「pictures」フォルダへ。ピクチャのボタン化プラグインはプロジェクトデータの「js」フォルダ内、「plugins」フォルダへ入れておきましょう。
イベントを作る
それでは、実際にコマンドの作り方を紹介していきます。
プラグインを有効化する
今回のメニュー作成では、ピクチャのボタン化プラグインを使って実装していきます。まずはプラグインを有効化しましょう。
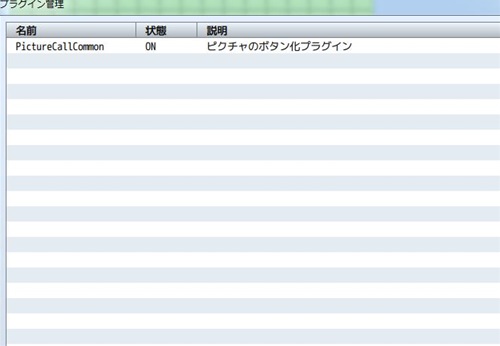
ツクールMVの画面で、「ツール」→「プラグインの管理」を
開き、ピクチャのボタン化プラグインを有効化しましょう。

Tips ピクチャのボタン化プラグインとは?
ピクチャのボタン化プラグインは
トリアコンタン氏が作成した国内製のプラグインです。
ピクチャ表示時に設定するピクチャ番号と
コモンイベントを結びつけ、特定のピクチャ番号画像を
クリックするとコモンイベントを発動させるような
機能を実装することができます。
参考:
ピクチャのボタン化プラグインの使い方 【ツクールMV プラグイン解説】
セーブ画面を呼び出す画像メニューを作る
それでは、最初にセーブ画面を呼び出す
画像アイコンメニューを作成していこうと思います。
最初は「セーブする処理」というのを
コモンイベントで作成しておきます。
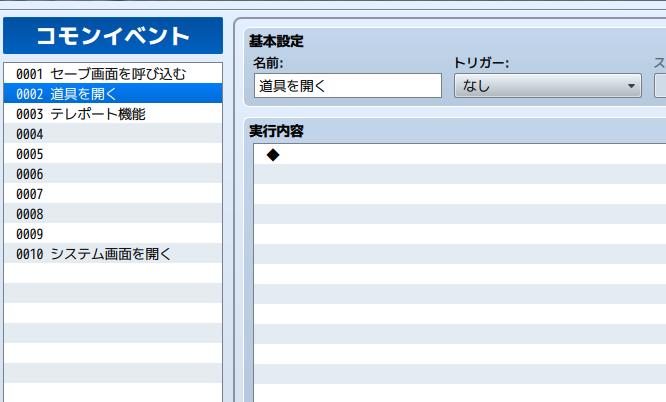
ツクールMVで「ツール」→「データベース」→「コモンイベント」を
開いていきます。

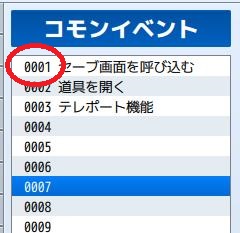
今回はコモンイベント「0001」でセーブ画面を呼び出む
イベントを記述していきます。
セーブ画面の読み込みは「セーブ画面を開く」という
イベントコマンドが用意されています。

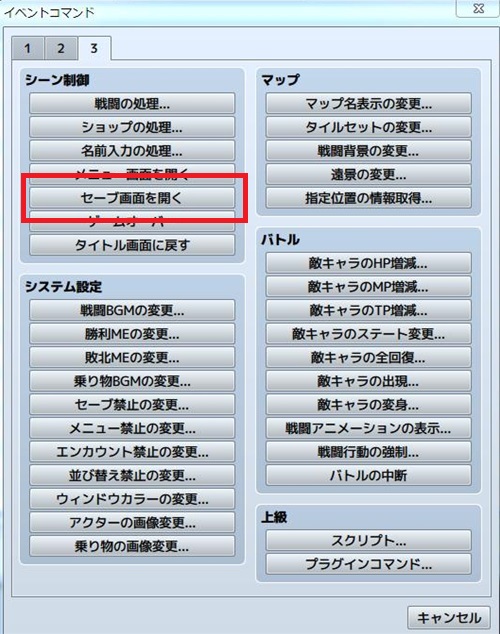
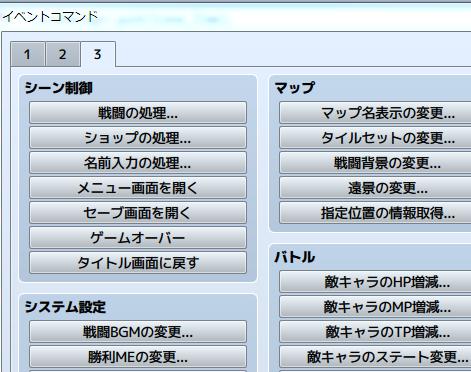
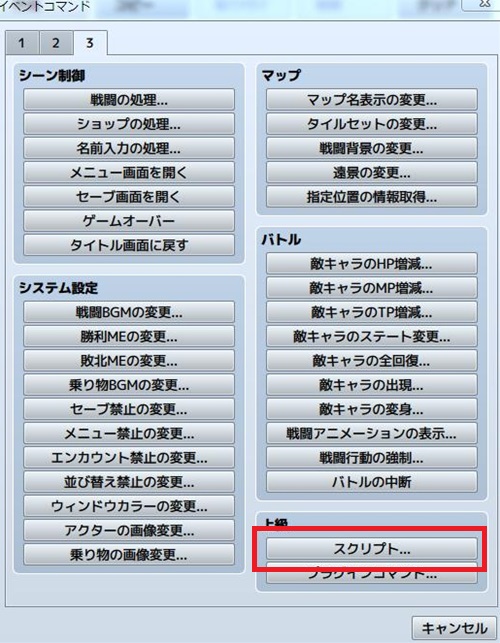
実行内容をクリックし、シーン制御項目から
「セーブ画面を開く」を選択しましょう。
これで、下準備は完了です。

なお、このあとの処理でコモンイベントの番号が
必要となるので、セーブ画面を開くコモンイベントの番号は
しっかりとメモっておきましょう。
次に、実際のボタン画面を設置するイベントを
作っていこうと思います。
今回はコウモリのキャラに話しかけると
セーブボタンを実装できるようにしてみます。

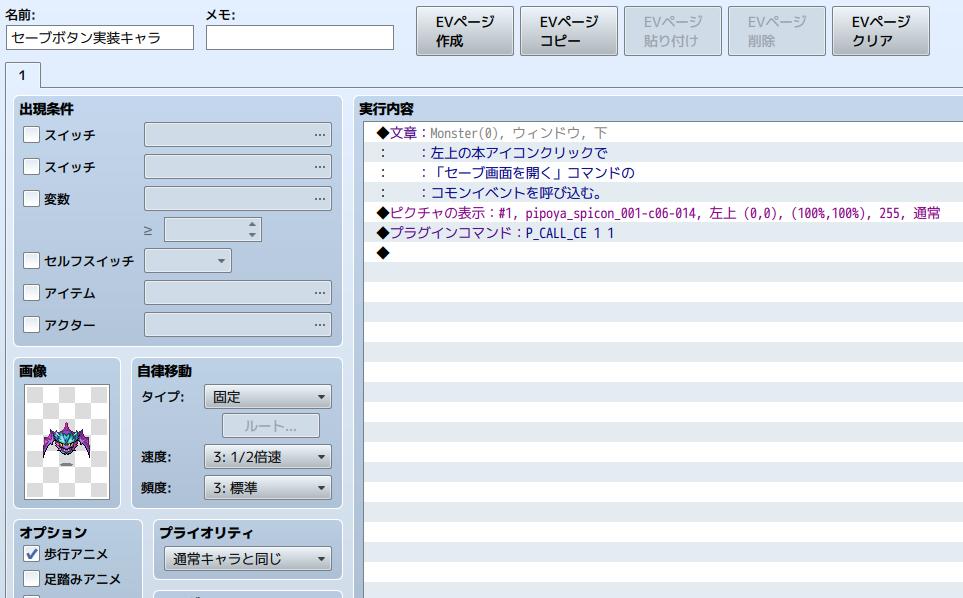
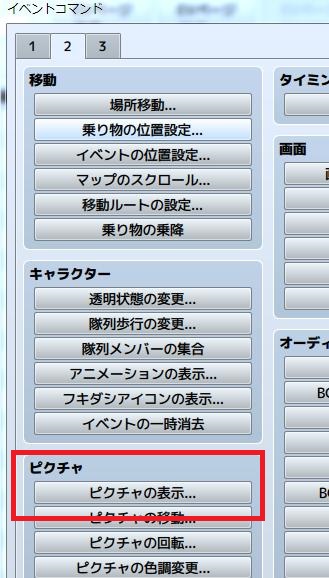
まずはピクチャの表示を行います。
実行内容からピクチャの表示を選びましょう。

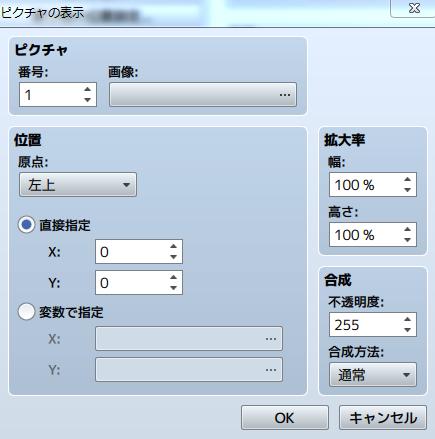
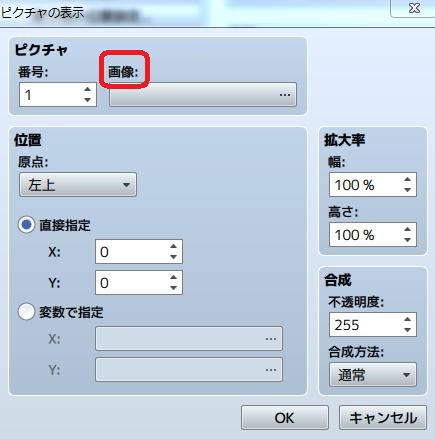
ピクチャの表示を選ぶと、
次のような設定画面が表示されます。

今回はこの中で「画像」という項目だけを設定します。

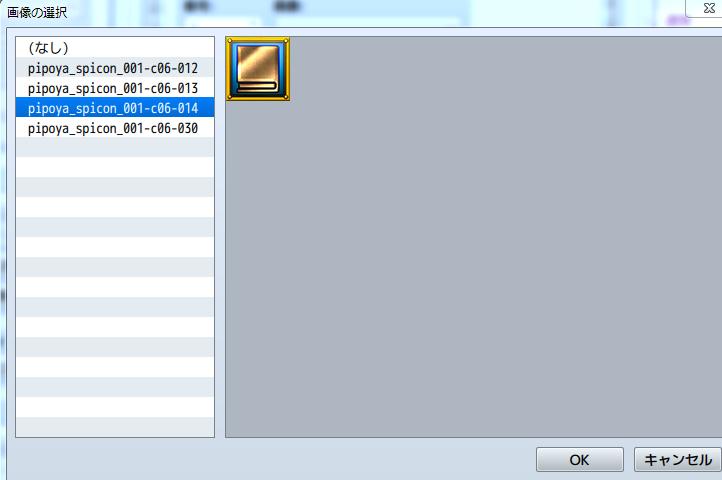
画像の下にある灰色のエリアをクリックすると、
pictureフォルダの中から表示させる画像を選択する
画面が表示されます。

今回のサンプルでは、本のアイコンをセーブ画面用の
メニューアイコンにするので、本のアイコンを選んだらOKで確定します。
これでこのキャラクターに話しかけると、
アイコンが表示されるようになります。
しかし、このままではアイコン画像が表示されるだけで
セーブ画面は呼び出されません。
画像をクリックするとセーブ画面を呼び出すようにするためには
「ピクチャのボタン化プラグイン」を導入したからこそできる
プラグインコマンドを使う必要があります。
*
* ピクチャのボタン化 or
* P_CALL_CE [ピクチャ番号] [コモンイベントID] [トリガー] [透明色を考慮]:
* ピクチャの領域内でトリガー条件を満たした場合に呼び出されるコモンイベントを関連づけます。
* トリガーは以下の通りです。(省略すると 1 になります)
* 1 : クリックした場合
* 2 : 右クリックした場合
* 3 : 長押しした場合
* 4 : マウスをピクチャに重ねた場合
* 5 : マウスをピクチャから放した場合
* 6 : クリックを解放(リリース)した場合
* 7 : クリックした場合(かつ長押しの際の繰り返しを考慮)
* 8 : クリックしている間ずっと
* 9 : ホイールクリックした場合(PCの場合のみ有効)
* 10 : ダブルクリックした場合
* 11 : マウスをピクチャ内で移動した場合
* 12 : マウスを押しつつピクチャ内で移動した場合
*
* 透明色を考慮のパラメータ(ON/OFF)を指定するとピクチャごとに透明色を考慮するかを
* 設定できます。何も設定しないとプラグインパラメータの設定が適用されます。(従来の仕様)
*
ピクチャのボタン化プラグイン(Delusional Field)より引用
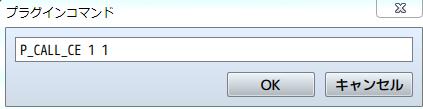
プラグインコマンドで
『P_CALL_CE』を使ったコマンドを入力することで、
ピクチャ表示で表示したイラストとコモンイベントを
リンク付けることができます。
今回、セーブ画面を呼び出す画面のコモンイベント番号は「1」
ピクチャ番号は初期のままなので「1」。
クリックした時にセーブ画面を呼び出すので、トリガーは1。記述なしで1になるので
トリガー部分は省略してOK。
背景色も特に考慮しないので記述なしでOKなので、プラグインコマンドに
『P_CALL_CE 1 1』と記述すると表示したアイコンと
セーブ画面の呼び出しコモンイベントを関連付けることが出来ます。

イベントコマンドからプラグインコマンドを
選択していきます。

イベントコマンド欄に半角英数字で
『P_CALL_CE▲1▲1』(『』は不要、▲は半角スペース)を
記述しましょう。

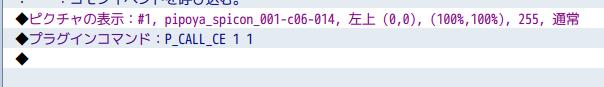
以上の記述で終了です。
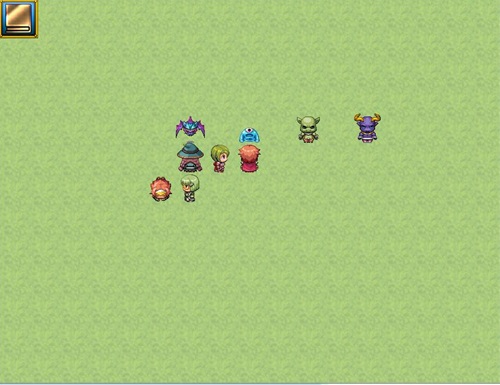
実際にこのイベントキャラに話しかけると、
次のように画像表示が行われるようになり、
画像をクリックするとセーブ画面処理をする
コモンイベントが呼び出され、セーブができるようになります。

アイテム画面を呼び出す画像メニューを作る
次にアイテム画面を開く画像メニューを作ります。
こちらもコモンイベントでアイテム画面を開く処理を
作り、コモンイベントと画像を結びつけるような
手順で実施していきます。

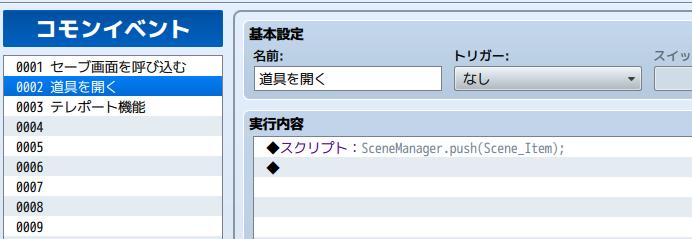
今回のサンプルでは、コモンイベント2を
「アイテム画面を開く」イベント処理として利用していきます。
コモンイベント2の実行内容部分に
アイテム画面を開くという内容を記述していくのですが……

イベントコマンドには
『アイテム画面を開く』というものがありません。

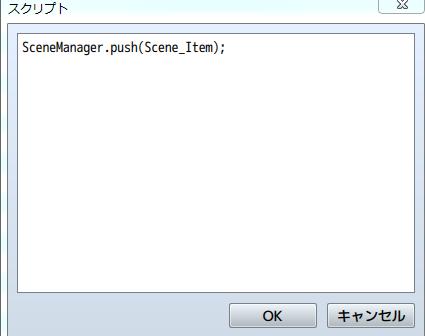
その場合、スクリプトを使って「アイテム画面を開け!」
という記述を行うことで、再現することができます。

「SceneManager.push(Scene_Item);」という
記述をスクリプトにすることで、
「アイテム画面を開く」という実行内容を実現できます。
半角英数字で『SceneManager.push(Scene_Item);』を記述しましょう。

この記述だけでコモンイベントは終了です。
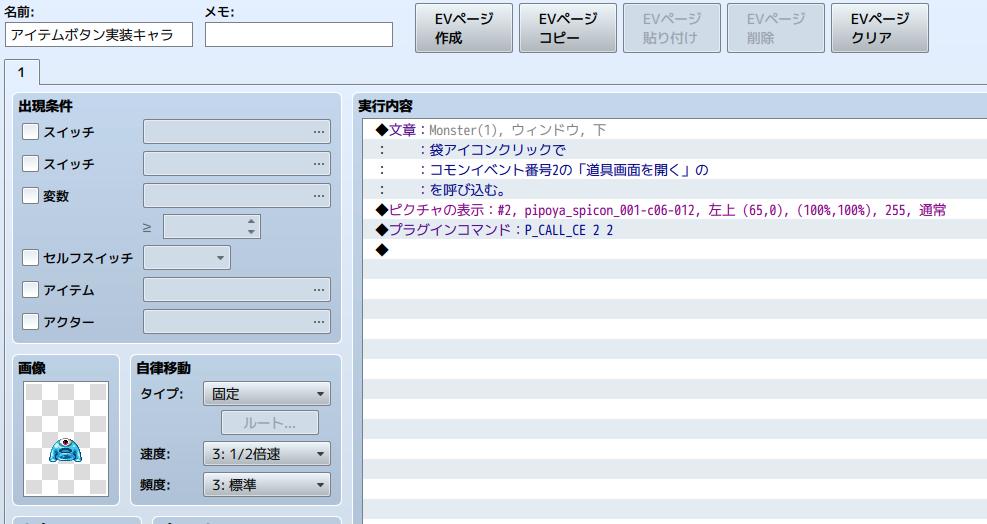
次に実際のイベントでピクチャの表示とコモンイベントの
結びつけを行っていきます。

今回はスライムキャラに話しかけると
アイテムボタンが表示されるようなイベントを作ります。
基本的な流れはセーブ画面と同じで、
ピクチャ表示→プラグインコマンドという流れになりますが、
微妙に違う点がそれぞれあります。

変えなければいけないのは、ピクチャの番号と
ピクチャの座標です。
ピクチャの番号は1つの番号につき1枚だけ。
番号を1のままにしてしまうと、先項目でピクチャ番号1に表示した
『セーブ』のボタン画像が消えてしまいます。
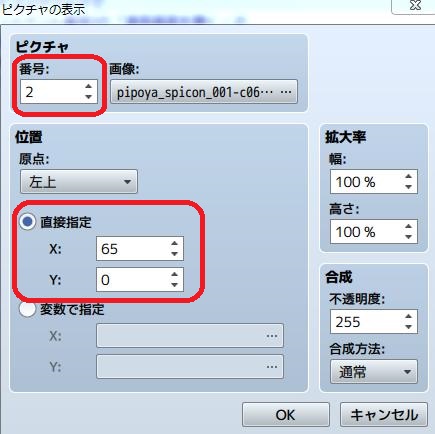
ですので、今回はピクチャ番号を1つ増やして「2」にしましょう。
また、座標は表示する画像の一番左上が、
画面のどこにあるかを設定する項目です。
こちらも『セーブ』のボタン画像と同じにしてしまうと
画像が重なってしまいます。
今回サンプルで使用している画像は
「64×64」のサイズなので、横にずらすために
X座標だけ『65』にしておきます。
(画像サイズや見た目で微調整しましょう)

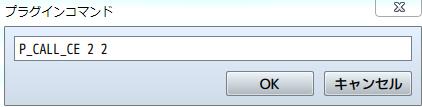
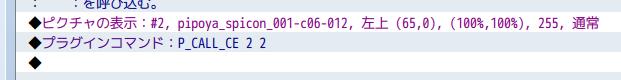
次にプラグインコマンド。P_CALL_CEは
『P_CALL_CE▲ピクチャ番号▲コモンイベント番号』です。
今回はアイテムボタンにする画像をピクチャ番号『2』、
アイテム画面を開くイベントをコモンイベント『2』で
行っているので、『P_CALL_CE▲2▲2』という記述に変更します。
(▲は半角スペース)

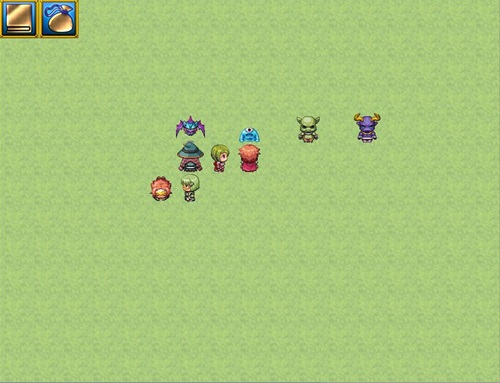
これで2つ目のボタン画像が完成です。


ピクチャ番号を分けているので、
2つのボタンを同時に表示することも出来ます。
テレポート機能を呼び出す画像メニューを作る
今回紹介している方法はコモンイベントと画像ボタンを
リンクさせて実装しているので、
コモンイベントで作成できるイベントを
追加機能として実装することも簡単にできます。
よくRPGでは「アイテムを使うと街に戻れる」みたいな
機能があると思いますが、こういったものもいちいちアイテムを使わずに
ボタンクリックで実行するような形として搭載も出来ます。

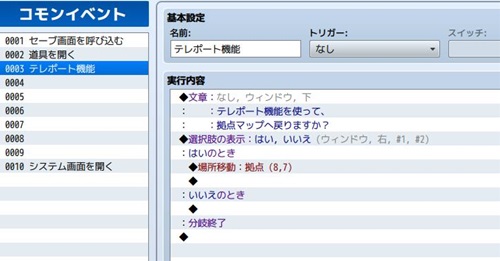
やり方はかんたん。ボタン画像クリックの時に
呼び出すコモンイベントに「場所移動」などをいれた
イベント記述をするだけになります。
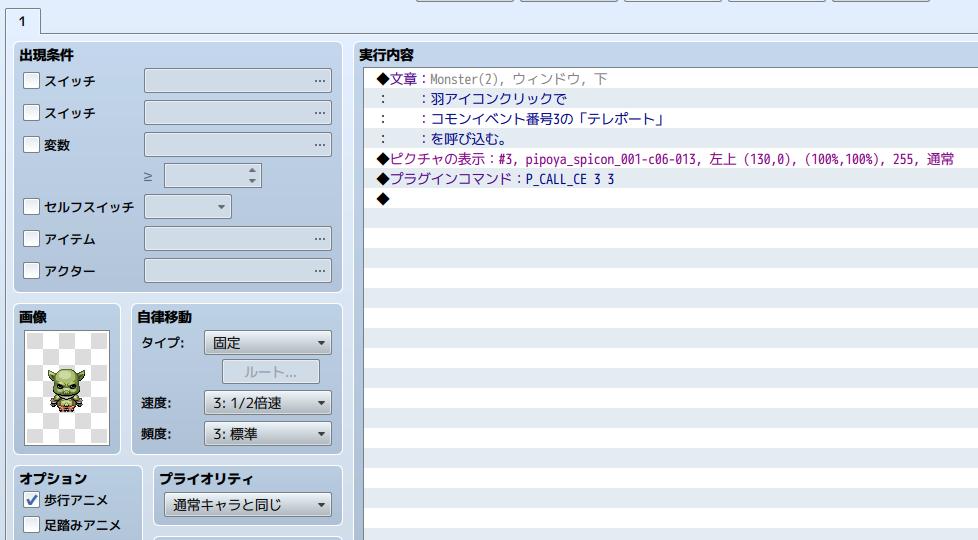
上記事例では、「テレポートしちゃっていいの?」という
確認をした後、「はい」を押すと「場所移動」コマンドが実行され、
「拠点」というマップへ移動します。

あとは、「ピクチャ番号」を他の画像メニューとかぶらないようにして
プラグインコマンドでピクチャ番号とコモンイベント部分を
修正していけば作成完了です。
システム画面を呼び出す&特定のコモンイベントを結びつける事例
最後に、システム画面を呼び出す事例とともに、
特定のコモンイベントを結びつける事例を紹介します。
今回のイベントでは
- コモンイベント10番に実行内容を記述
- イベントコマンドにはない「システム画面を開く」を実行する
- ピクチャ番号は4番を利用
というテーマにしていこうと思います。

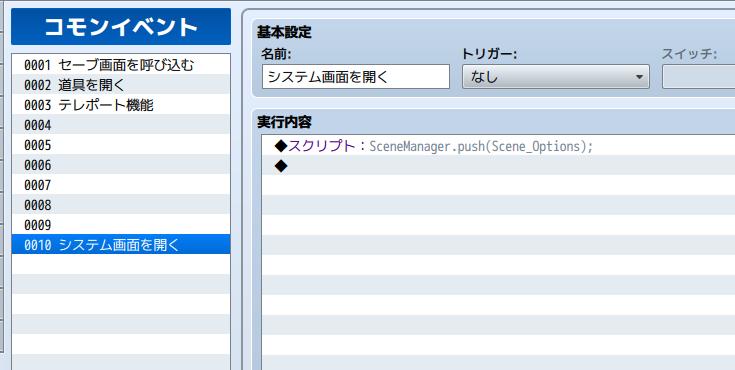
まずはコモンイベント10に
システム画面を開く処理を記述します。
システム画面を開くイベントコマンドはないので、
「アイテム画面」の事例同様、スクリプトを使って記述します。

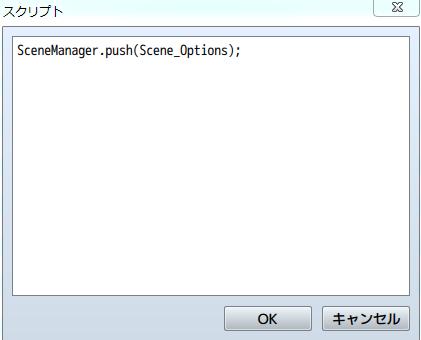
システム画面を呼び出す記述は
「SceneManager.push(Scene_Options);」です。
スクリプトコマンドに記述しておきましょう。

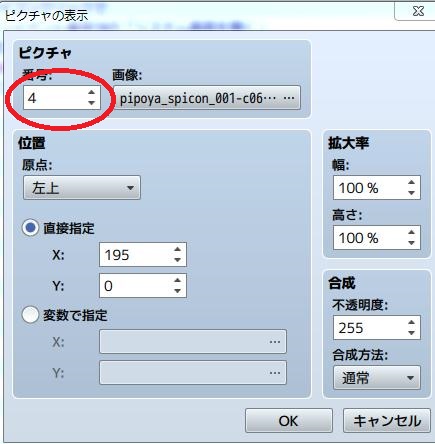
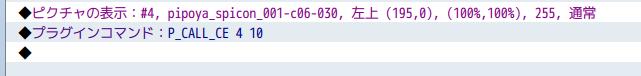
次にピクチャ表示。
ピクチャ番号は4番を使うので、
ピクチャ番号欄に「4」を記述します。
最後はプラグインコマンドです。
今までの事例では、ピクチャ番号とコモンイベントの
数が同一だったため『P_CALL_CE』の数字が同一でしたが、
今回ピクチャ番号とコモンイベント番号が異なります。
『P_CALL_CE▲ピクチャ番号▲コモンイベント番号』という記述なので、
ピクチャ番号は4。
コモンイベント番号は10。

よって、『P_CALL_CE▲4▲10』(▲は半角スペース)になります。

このような形でイベントを作ることで、
システム画面を読み込むボタンができました。
もし、すでに作成中でコモンイベントやピクチャ番号を
使ってしまっている場合は、上記を参考に
プラグインコマンドを作成して下さい。
Tips イベントコマンドにない動作を行うときについて
今回「アイテム画面を開く」「システム画面を開く」といった
イベントコマンドにない処理をスクリプトで実行し、
再現していきました。
ツクールMVでは、スクリプトを使うことで
イベントにはないことを実行できます。
メニュー内の表現などは各プロジェクトの
jsフォルダ内にある『rpg_scenes.js』から、
「Scene_Menu.prototype」で記載されている部分に
メニュー画面の処理コマンドがスクリプトで書かれている
ケースが多いので、『rpg_scenes.js』を参考にすると
わかりやすいと思います。
また、下記ページがわかりやすくコマンド紹介を
されていたので、下記ページもご参考になると
色々な表現ができるかと思います。
■参考
スクリプトコマンドでイベント実行できる方法を
学べば、様々なイベント表現できるようになりますので、
参考になれば幸いです。
まとめ
今回はプラグインを活用して
画像をクリックすることでメニュー処理を行うような
表現の実例を紹介してきました。
簡易的なものですので、ある程度制作はつくものの、
ツクールMVのクリックやタッチ対応の特徴を簡単に使え、
スマホなどの操作性を挙げることも出来ます。
また、矢印画像などを使えば、模擬コントローラーなども
作成でき、長編などキーボード操作を中心としている
作品でも、ミニゲームなどを作成することもできます。
(例えばクリックコントローラーでロボットを動かすとか)
簡単にでき、活用もできるイベント事例ですので、
ちょっと変わった作品を作りたい場合や
ショートカット系の機能をつけたいゲームなどにも
ご活用して頂き、よりプレイしやすいゲーム制作へと
繋げて頂ければ幸いです。
■ 今回使ったプラグイン
・ピクチャのボタン化プラグイン(トリアコンタンさん)
■ 今回使った画像素材
・ファンタジーゲーム向けアイコン素材1( ぴぽやさん)
*本記事は『PictureCallCommon.js Version1.8.1』を元に作成しております』
*プラグインの利用は各自の責任のもとご利用下さい。(プラグイン導入で問題が起きた場合は責任を負えません。バックアップしてからテスト導入をしてご利用下さい。)